5.1 Use Bound Controls with Web Forms
I want to create a Web Form that allows my users to view data much like my Windows Forms and be able to use data bound controls on it. How do I use data bound controls on a Web Form?
Technique
The data objects that you used in Chapter 1, "Developing Windows Forms Using Bound Controls," including OleDbDataAdapter, datasets, and so on, will be used with Web Forms as they would with Windows Forms. The main difference between Windows Forms and Web Forms in this case is the extra steps needed to handle round trips to the server from the client machines. For discussion on OleDBDataAdapters and datasets, see Chapter 1.
The IsPostBack Property
One property that you will be using when you're developing Web forms is the IsPostBack property, which is used in the Load event of the Web Form. That's right-Web Forms now have an event model much like Windows Forms. You can now work with the Web Form properties and Web server control properties from the Web page's class module.
The IsPostBack property is set to True if the load event is fired on a round trip from the server. Therefore, the first time a Web Form is loaded, IsPostBack is False.
Web Server Controls Versus HTML Controls
Within ASP.NET Web Forms, you now have the ability to use either your classic HTML controls, which are available for compatibility purposes, or the new Web server controls, which, because they run on the server, have the following advantages:
You can access Web server control properties and methods from the Web Forms class module, but not with HTML controls.
Because Web server controls are rendered from the server side, on the client side they come through as pure HTML, and they are compatible with more browsers and earlier versions.
Web server controls generally have more features than their HTML counterparts, and in some cases, they can be bound to data.
Note
 |
You can change some of the HTML controls to Web server controls by placing the control on the Web Form, right-clicking on the control, and choosing Run as Web Server Control from the pop-up menu.
After choosing this menu option, you can see the object in your code behind your page.
|
Note
 |
Although you will be dealing with a ListBox Web server control, it has different properties and methods than the Windows Form ListBox control. These are discussed in the following steps.
|
The AutoPostBack Property
Web server controls have a property called AutoPostBack. This property tells .NET to post back to the server, which is something you need to do if you want to have an event fire off, such as the SelectedIndexChanged event of the lstCustomers list box. This is also true for Button controls that are used.
The DataBind Method
When you're binding Web server controls-in this case, a ListBox control-to data such as DataSet or DataTable objects, you need to invoke the DataBind method of the control that is being bound. You need to do this when data changes, as you will see in the following steps.
Steps
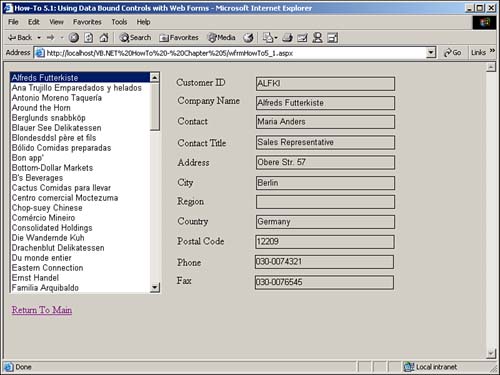
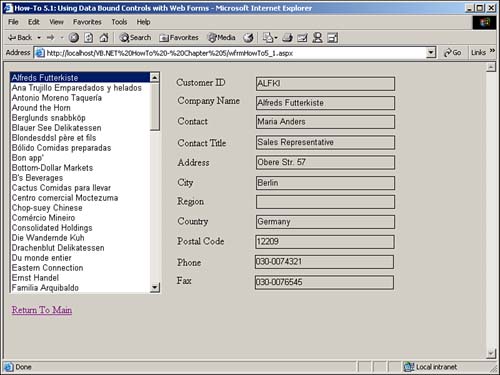
Open and run the Visual Basic .NET-Chapter 5 solution. From the main page, click on the hyperlink with the caption How-To 5.1: Using Data Bound Controls with Web Forms. When the Web Form loads, you will see a list box filled with customers, and the details for the first customer will be displayed in the list (see Figure 5.1).

To start off, you will be creating a Web Form that is similar to a Windows Form that was created in Chapter 1. You will actually be creating the form exactly the way you did in the first chapter with the Windows Form, with the exception of a few commands in the code.
Create a Web Form. Then place the controls listed in Table 5.1 with the following properties set. You will be using Northwind for the database to connect to.
Table 5.1. Label, TextBox, ListBox, and Command Button Control Property Settings
|
OleDbDataAdapter
|
ID
|
odaCustomerList
|
| |
SelectCommand
|
Select CustomerID, CompanyName From Customers
|
|
DataSet
|
ID
|
dsCustomerList
|
|
OleDbDataAdapter
|
ID
|
odaCustomerIndividual
|
| |
SelectCommand
|
Select * From Customers Where Customer ID = ?
|
|
DataSet
|
ID
|
dsCustomerIndividual
|
|
ListBox
|
ID
|
lstCustomers
|
| |
DataSource
|
dsCustomerList
|
| |
DataTextField
|
CompanyName
|
| |
DataValueField
|
CustomerID
|
| |
AutoPostBack
|
True
|
|
Label
|
Caption
|
Customer ID
|
|
Label
|
Caption
|
Company Name
|
|
Label
|
Caption
|
Contact
|
|
Label
|
Caption
|
Contact Title
|
|
Label
|
Caption
|
Address
|
|
Label
|
Caption
|
City
|
|
Label
|
Caption
|
Region
|
|
Label
|
Caption
|
Country
|
|
Label
|
Caption
|
Phone
|
|
Label
|
Caption
|
Fax
|
|
TextBox
|
ID
|
txtCustomerID
|
| |
Text
|
dsCustomerIndividual - Customers.CustomerID
|
|
TextBox
|
ID
|
txtCompanyName
|
| |
Text
|
dsCustomerIndividual - Customers.CompanyName
|
|
TextBox
|
ID
|
txtContactName
|
| |
Text
|
dsCustomerIndividual - Customers.Contact
|
|
TextBox
|
ID
|
txtContactTitle
|
| |
Text
|
dsCustomerIndividual - Customers.ContactTitle
|
|
TextBox
|
ID
|
txtAddress
|
| |
Text
|
dsCustomerIndividual - Customers.Address
|
|
TextBox
|
ID
|
txtCity
|
| |
Text
|
dsCustomerIndividual - Customers.City
|
|
TextBox
|
ID
|
txtRegion
|
| |
Text
|
dsCustomerIndividual - Customers.Region
|
|
TextBox
|
ID
|
txtPostalCode
|
| |
Text
|
dsCustomerIndividual - Customers.PostalCode
|
|
TextBox
|
ID
|
txtCountry
|
| |
Text
|
dsCustomerIndividual - Customers.Country
|
|
TextBox
|
ID
|
txtPhone
|
| |
Text
|
dsCustomerIndividual - Customers.Phone
|
|
TextBox
|
ID
|
txtFax
|
| |
Text
|
dsCustomerIndividual - Customers.Fax
|
|
HyperLink
|
ID
|
hplReturnToMain
|
| |
NavigateURL
|
wfrmMain.aspx
|
Add the code in Listing 5.1 to the Load event of the page. (Double-click on the page to bring up the code.) The first command you see is the if statement, which tests to see whether the page is being loaded for the first time. If it is, then the dsCustomerList dataset is filled using the odaCustomerList OleDbDataAdapter. Next, the DataBind method is called. Last, the first item in lstCustomers is selected, and the RefreshIndividual routine is called, which is described in the next step.
Listing 5.1 wfrmHowTo5_1.aspx.vb: Loading the Page
Private Sub Page_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
'-- Perform only the first time the page is loaded
If Not Page.IsPostBack Then
'-- Fill the customer list box dataset
Me.odaCustomerList.Fill(Me.dsCustomerList)
'-- Bind the list box to the dataset
Me.lstCustomers.DataBind()
'-- Pick the first customer in the list and
' display the individual's data
Me.lstCustomers.SelectedIndex = 0
RefreshIndividual()
End If
End Sub
Add the code in Listing 5.2 to the class module of the page, creating the RefreshIndividual routine. The routine starts off by clearing the dataset and then tests to make sure a customer is selected. Next, the data adapter parameter is supplied with the item that is selected in lstCustomers, which will be the CustomerID. dsCustomerIndividual is filled, and the DataBind method of each of the text boxes is called.
Listing 5.2 wfrmHowTo5_1.aspx.vb: Listing Detail Information About the Customers
Private Sub RefreshIndividual()
'-- Clear individual customer dataset
Me.dsCustomerIndividual.Clear()
If lstCustomers.SelectedIndex <> -1 Then
Me.odaCustomerIndividual.SelectCommand.Parameters(0).Value = _
lstCustomers.SelectedItem.Value
'-- Fill the dataset
Me.odaCustomerIndividual.Fill(Me.dsCustomerIndividual, "Customers")
'-- Call the DataBind method for each of the text boxes
Me.txtCustomerID.DataBind()
Me.txtCompanyName.DataBind()
Me.txtContactName.DataBind()
Me.txtContactTitle.DataBind()
Me.txtAddress.DataBind()
Me.txtCity.DataBind()
Me.txtRegion.DataBind()
Me.txtCountry.DataBind()
Me.txtPostalCode.DataBind()
Me.txtPhone.DataBind()
Me.txtFax.DataBind()
End If
End Sub
Add the code in Listing 5.3 to the SelectedIndexChanged event of lstCustomers.
Listing 5.3 wfrmHowTo5_1.aspx.vb: Calling the RefreshIndividual Routine for Each New Customer Who Is Selected
Private Sub lstCustomers_SelectedIndexChanged(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles lstCustomers.SelectedIndexChanged
RefreshIndividual()
End Sub
Comments
Using bound controls on Web Forms-or unbound controls, for that matter, such as list boxes-does not take much more work than it does in Windows Forms. Except for maintaining the data, binding can take more work with the round trips to the server to deal with, as you will see in How-To 5.7.