
A Uniform Resource Locator (URL) gives the location of a file on the World Wide Web and also identifies the Internet service, such as FTP or the World Wide Web, that will handle the file. When a hyperlink is inserted on a page, the destination of the hyperlink is encoded as a URL.

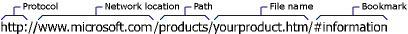
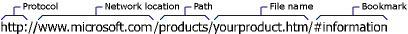
The first part of a URL is the protocol, which tells a Web browser the Internet service that will handle the file. A protocol is separated from the rest of the URL by a colon. Some of the protocols you can use in FrontPage are:
Since you will be doing most of your hyperlinking using the http protocol, letís examine http URLs in more detail.
The second part of an http URL is the network location, which is a unique name that identifies an Internet server. A network location has two or more parts, separated by periods, as in www.microsoft.com
The third part of an http URL is the path. The path identifies the folders containing the file. If a file is stored in the root folder of a server, its URL will not have a path.
The fourth part of an http URL is the file name. If there is no file name, the Web browser looks for a default page, usually named index.htm
After the file name, an http URL can have a bookmark. A bookmark is a named location on a page that can be the target of a hyperlink. A bookmark can be applied to a set of characters or it can exist on a page separately from any text. When a Web browser hyperlinks to a bookmark, it displays the page starting at the location of the bookmark. In a URL, a bookmark is preceded by a number sign character, as in http://www.microsoft.com/index.htm#mark
Any URL can be absolute or relative. An absolute URL is the full Internet address of a page or file, including the protocol, network location, and optional path and file name. For example, http://www.microsoft.com/news.htm is an absolute URL.
A relative URL is a URL with one or more of its parts missing. Web browsers take the missing information from the page containing the URL. For example, if the protocol is missing, the Web browser uses the protocol of the current page, and if the network location is missing, the Web browser uses the current pageís network location.
The most common type of relative URL has only a partial path and a file name, but no network location. If a page uses this type of relative URL to hyperlink to another page and both pages are moved to another server, the hyperlink will still work if the relative positions of the pages remains the same on the new server. For example, the relative URL products.htm points to a page in the same folder as the page containing the hyperlink. If both pages are moved to the same folder on a different server, the URL will still be correct.
FrontPage generates relative URLs automatically when you create hyperlinks between pages in your FrontPage web. If you rename or move a page, FrontPage updates all the relative URLs in your FrontPage web that point to that page. By automatically generating all relative URLs, FrontPage saves you time and ensures that your Web site will be portable.