
Image maps are images containing hyperlinks. A well-designed image map gives users visual cues about where each hyperlink will take them. For example, an image map for a tourism bureau could be an actual map of a geographical region. By clicking on a place of interest on the map, a uses could follow a hyperlink to a topic describing the hotels and tourist attractions there. A business could use an image map to display pictures of its products. By clicking on a product, a potential customer could follow a hyperlink to a topic describing it.
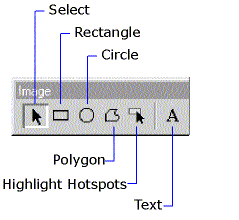
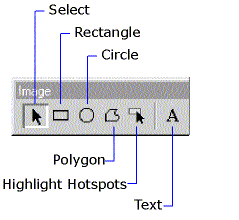
The FrontPage Editor includes a complete interface for creating image maps. You simply insert the image on the page, and then use commands on the Image Toolbar to create your hotspots, which are graphically defined areas in an image that contain hyperlinks.

Creating hotspots is easy:
When you finish drawing a circular, rectangular, or polygonal hotspot, the Create Hyperlink dialog box opens automatically. To open the Create Hyperlink dialog box for a text hotspot, double-click the edge of the hotspot. For details on creating hyperlinks and using the Create Hyperlink dialog box, see “Creating Hyperlinks and Bookmarks”.
By default, image maps in published FrontPage webs use the FrontPage Server Extensions to process hyperlinks. Because the processing occurs on a Web server, they are called server-side image maps. Along with the default image map style, you can specify that FrontPage should generate image maps in the following formats: NCSA, CERN, and Netscape. To override the default image map style in the FrontPage Explorer, select the Web Settings command in the Tools menu, and select the image map style from the Style list in the Advanced tab.
If you are going to publish your FrontPage web on a server that does not have the FrontPage Server Extensions and does not have built-in support for NCSA, CERN, or Netscape server-side image maps, you can instruct FrontPage to generate client-side image maps. These are image maps that encode the destination URL of each hotspot directly on the page. Client-side image maps do not require any processing from your server to respond to clicks on the image map, so they are more efficient for the server and faster for the user. However, some older browsers do not support client-side image maps. To set client-side image mapping, in the FrontPage Explorer select the Web Settings command in the Tools menu and click Generate client-side image maps in the Advanced tab. If you select this setting and also select a server-side image map style, FrontPage will generate both types of image maps.