 HTML 2.0 tags. If you want a more customized page, you can cut and paste from the HTML provided by this command, or add HTML tags to the file to make it fit into your Web site better.
HTML 2.0 tags. If you want a more customized page, you can cut and paste from the HTML provided by this command, or add HTML tags to the file to make it fit into your Web site better.Allows you to automatically create a map of the HTML files in a Web project.
You must have the Write access right to use this command.
Site maps are becoming more popular as methods of navigating through a Web site. This command lets you easily generate a list of the HTML files in your Web project, and creates the list as an HTML file with links to each file. With some minor customization, you can then add the resulting file to your Web site and provide your users with a classic method of navigation.
Each time you run this command, a totally new file is created. That is, this command does not compare new material to old and just make the changes. So, if there is some customization you have added to the resulting site map file, you should be prepared to add it again each time you run this command, or to use technology such as server-side include files to store it in a separate place. Also, the HTML generated by this command is fairly rudimentary  HTML 2.0 tags. If you want a more customized page, you can cut and paste from the HTML provided by this command, or add HTML tags to the file to make it fit into your Web site better.
HTML 2.0 tags. If you want a more customized page, you can cut and paste from the HTML provided by this command, or add HTML tags to the file to make it fit into your Web site better.
The Create Site Map command works by getting the titles of your HTML files from their <TITLE> tag. If you have an HTML file without a <TITLE> tag, VSS will use its file name. To build a good site map, you should use descriptive, unique strings in the <TITLE> tags of your files. Category names in the site map file come from the VSS project name. Therefore, it is important for you to use good, descriptive project names in Web site projects.
Once the HTML site map file is created, you can add it into your project by using the Add Files command. If you add the file to your Web site project, be sure to check it out before running the Create Site Map command.
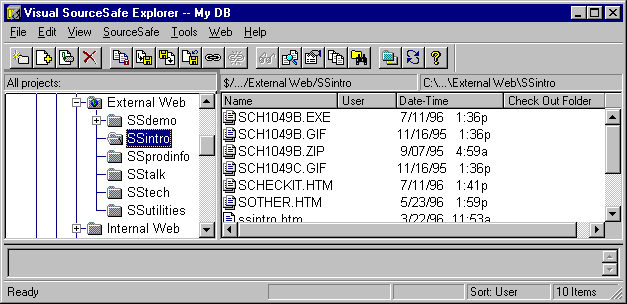
As an example, consider an external Web project that looks like this:

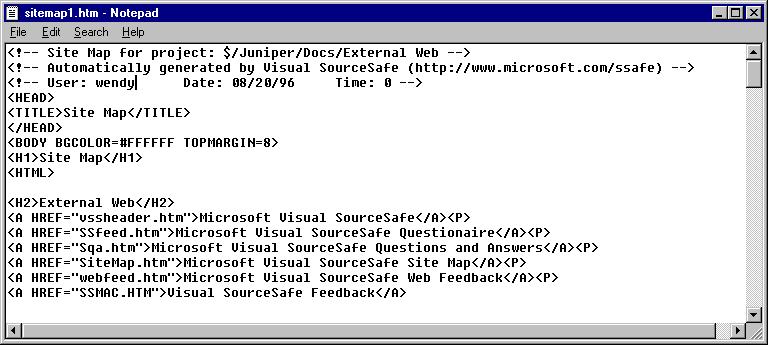
Running Create Site Map on the external Web project creates an HTML file that displays like this in a Web browser:

Using this HTML:

Of course, at this point, you can customize the HTML to make your site map look like anything you want  use a different background color or pattern, change indentation levels, delete or add items, and so on. One way you can customize the site map is to change the graphics files used for the folder and file icon. For more information on doing this, see the IMG_Folder and IMG_File initialization variables.
use a different background color or pattern, change indentation levels, delete or add items, and so on. One way you can customize the site map is to change the graphics files used for the folder and file icon. For more information on doing this, see the IMG_Folder and IMG_File initialization variables.