
If you've been heads down on a Visual C++ project and haven't yet had time to take a peek at HTML, the first thing you should know is that HTML is an ASCII markup language format. Here is the code for a very basic HTML page:
<html> <head> <title> This is an example very basic HTML page! </title> </head> <body> <h1>This is some text with H1! </h1> <h3> This is some text with H3! </h3> </body> </html>
This basic HTML "document" is composed of the following elements:
The end result is an HTML page that—when displayed in Internet Explorer 4—looks like Figure 37-1.
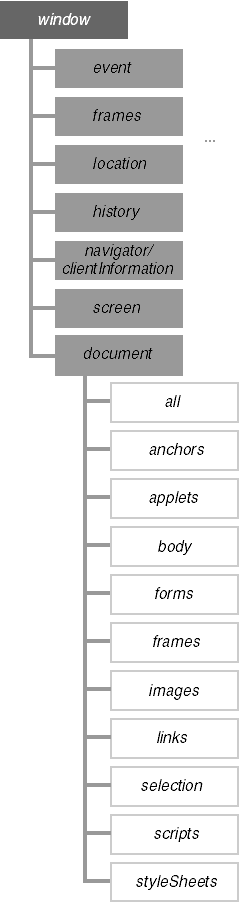
When Internet Explorer 4 loads this sample HTML page, it creates an internal representation that you can traverse, read, and manipulate through the DHTML object model. Figure 37-2 shows the basic hierarchy of the DHTML object model.
Figure 37-1. A very basic HTML page, as seen in Internet Explorer 4.
At the root of the object model is the window object. This object can be used from a script to perform some action, such as popping up a dialog box. Here's an example of some JScript that accesses the window object:
<SCRIPT LANGUAGE="JScript">
function about()
{
window.showModalDialog("about.htm","",
"dialogWidth:25em;dialogHeight13em")
}
</SCRIPT>
When the about script function is called, it will call the showModalDialog function in the window DHTML object to display a dialog. This example also illustrates how scripts access the object model—through globally accessible objects that map directly to the corresponding object in the DTHML object model.
The window object has several "subobjects" that allow you to further manipulate portions of Internet Explorer 4. The document object is what we will spend most of our time on in this chapter because it gives us programmatic access to the various elements of the currently loaded HTML document. Below, some JScript shows how to create basic dynamic content that changes the document object.

Figure 37-2. Basic hierarchy of the DHTML object model.
<HTML>
<HEAD>
<TITLE>Welcome!</TITLE>
<SCRIPT LANGUAGE="JScript">
function changeMe() {
document.all.MyHeading.outerHTML =
"<H1 ID=MyHeading>Dynamic HTML is magic!</H1>";
document.all.MyHeading.style.color = "green";
document.all.MyText.innerText = "Presto Change-o! ";
document.all.MyText.align = "center";
document.body.insertAdjacentHTML("BeforeEnd",
"<P ALIGN=\"center\">Open Sesame!</P>");
}
</SCRIPT>
<BODY onclick="changeMe()">
<H3 ID=MyHeading> Dynamic HTML demo!</H3>
<P ID=MyText>Click anywhere to see the power of DHTML!</P>
</BODY>
</HTML>
This script changes the MyHeading and MyText objects in the HTML documents on the fly. Not only does it change the text, it also changes attributes of the elements such as color and alignment. If you want to see this script in action, you can find it in the ex37_1.html file on the companion CD.
Before we further deconstruct the DHTML object model, let's examine the DHTML concept of a collection. Collections in DHTML are logically equivalent to C++ data structures such as linked lists. In fact, access to the DHTML object model is performed largely by iterating through collections searching for a particular HTML element and then potentially iterating through another subcollection to get to yet another element. Elements contain several methods, such as contains and length, that you use to traverse the elements.
For example, one of the subelements of the document object is a collection named all that contains all of the document's elements. In fact, most of the subobjects of the document object are collections. The following script (ex37_2.html) shows how to iterate through the all collection and list the various items of a document.
<HTML>
<HEAD><TITLE>Iterating through the all collection.</TITLE>
<SCRIPT LANGUAGE="JScript">
function listAllElements() {
var tag_names = "";
for (i=0; i<document.all.length; i++)
tag_names = tag_names + document.all(i).tagName + " ";
alert("This document contains: " + tag_names);
}
</SCRIPT>
</HEAD>
<BODY onload="listAllElements()">
<H1>DHTML Rocks!</H1>
<P>This document is <B>very</B> short.
</BODY>
</HTML>
Notice how easy it is to retrieve items with script. (The syntax calls for parentheses, similar to accessing an array in C++.) Also notice that each element in an HTML document has properties such as tagName that allow you to programmatically "search" for various elements. For example, if you wanted to write a script that filtered out all bold items, you would scan the all collection for an element with tagName equal to B.
Now you have the basics of the DHTML object model down and you understand how to access them through scripts from the Webmaster's perspective. Let's look at how Visual C++ lets us work with DHTML from an application developer's perspective.