Performance is often a big concern for ASP applications when many clients request the services. This applies to ASP/XSLT applications as well. For example, the following ASP code can result in poor performance and unpleasant experiences for the user.
<%@LANGUAGE="JavaScript"%>
<%Response.expires=-1;
function showSelection(){
var xmlDoc=new ActiveXObject("Msxml2.DOMDocument.5.0");
xmlDoc.async=false;
xmlDoc.load(Server.mapPath(Request("xmlDoc")));
var xsltDoc=new ActiveXObject("Msxml2.DOMDocument.5.0");
xsltDoc.async=false;
xsltDoc.load(Server.mapPath(Request("xsltDoc")));
xmlDoc.transformNode(xsltDoc);
}
showSelection();
%>
The problem with the ASP code above is that the transformNode method (or its variant, transformNodeToObject) must compile the XSLT style sheet (xsltDoc) every time a user makes a request. To avoid such a pitfall, use the XSLTemplate DOM object to cache the compiled XSLT style sheet, and use the XSLTProcessor DOM object to activate the transformation using the cached style sheet.
This approach includes a subtle but useful feature. The XSLTProcessor object allows you to pass a parameter to the style sheet, so that you can write a single XSLT style sheet to transform different XML source documents based on this input parameter. Otherwise, you might need to keep different style sheets for different source documents.
The following are some advantages of using XSLTemplate and XSLTProcessor in an ASP/XLST application.
XSLTemplate means that the style sheet needs to be compiled only once. This considerably reduces the amount of processing involved. The XSLTemplate object can also be cached as an MTS object. The processing of this object can then be optimized across sessions, as well as within a session.XSLTProcessor object enables to you to pass parameters into the style sheet.The following is an example of ASP/XSLT application for a catalog of books. It can display books of a chosen genre, which is selected from a selection box. The style sheet includes both the selection box and a table that displays the requested subset of books. If no selection is made, all the books are displayed.
The example contains the following files.
To run this example
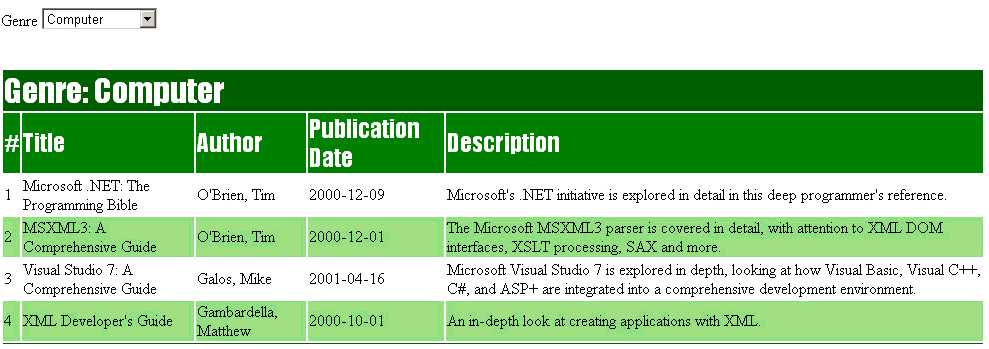
When the ASP file is first invoked with no parameters, the requesting URL is this format: "http://www.myserver.com/catalog.asp". All the records will be shown. When the drop-down list box is set to a different field (such as "Computer"), the column for Genre is dropped and only those books in the indicated genre are shown, in alphabetical order:

In this example, the main() function can be modified to handle any data source, style sheet, and set of parameters, without changing any other routines. You can even use the names of different style sheets as HTML parameters, and pass them to be applied when need. This can be useful if you work with different types of output (HTML 4.0, Internet Explorer 5 targeted HTML, XML, WML, and so on), handle SOAP objects, or need to present the same information in various ways (summaries, charts, graphs, and so on).