|

|
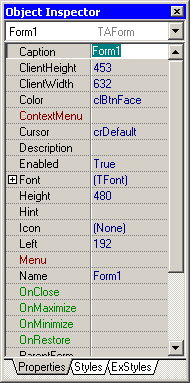
Some value types can be edited directly in the grid: numeric, string, Boolean, options and idents. All other property types have its own custom property editor, that can be opened by double clicking on value field or pressing ”…” button on the right side of the field.
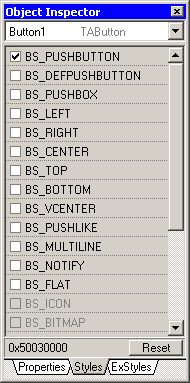
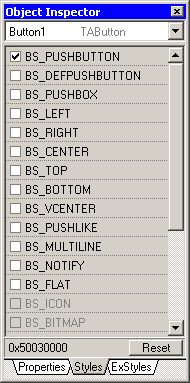
On Styles and ExStyles tabs, you can change styles and extended styles of selected control. On those pages you'll see a bunch of checkboxes with its corresponding labels showing the style (or exstyle) the checkbox switches.
Some checkboxes can be grayed, which means that the style is blocked (not changeable by user), not implemented yet (incorrect working in AutoIt), or they are controlled from elsewhere (e.g. BS_BITMAP and BS_ICON button styles are changed automatically when you change picture).
You can also see a situation when while you switch a style, some other also changes. This is normal, because certain styles are combination (sums) of others.
|