Set the resolution of the rendered image by specifying the width and the height of the image, in pixels.
There are three resolution settings that control how a rendered image appears; the width, the height, and the image aspect ratio.
The width and height settings control the size of the rendered image, measured in pixels. A pixel (short for Picture Element) is a single point in a graphic image.
The default output resolution is 640 x 480 and can be set as high as 4,096 x 4,096. Higher resolution settings result in smaller pixels and finer detail. High resolution images also take longer to render.
Output resolutions are set from the Output Size Dialog Box. You can enter values directly into the width and height fields, or you can use the spinner controls to increase or decrease the resolution.
When you set an output resolution, it gets stored with the current drawing and is added to the output resolution list found in the Render panel of the ribbon. Most often, as you test how objects look in the model, you will find yourself using lower resolution settings, around 320 x 200 or lower. As you add more detail and materials, you’ll shift to mid-range settings, such as 640 x 480. The final rendering will always use the highest resolution required by the project, 1024 x 768 or greater, since this is the image that is presented to the customer or submitted for print.
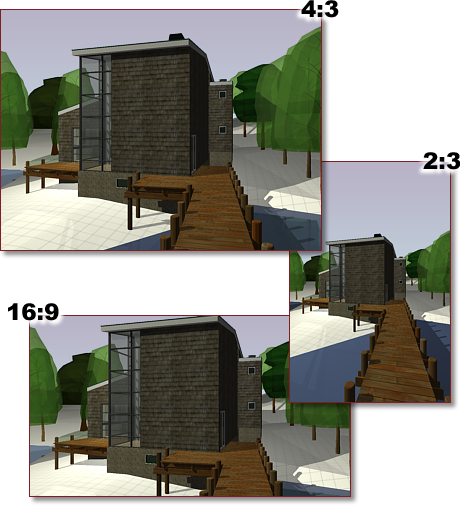
Aspect ratio describes the proportions of a still image or the frames in an animation, expressed as the ratio of width to height, regardless of the image's resolution. The aspect ratio of an image is controlled by the Image Aspect setting. Aspect ratio is usually expressed either as a ratio of width over height (for example, 4:3) or as a multiplier (such as, 1.333). Changing this value changes the Height value to maintain the correct dimensions for the output resolution.
The following example shows various aspect ratios.

If you choose to lock the image aspect, the width and height are tied together; changing one automatically changes the other while maintaining the aspect ratio.