Load and render:

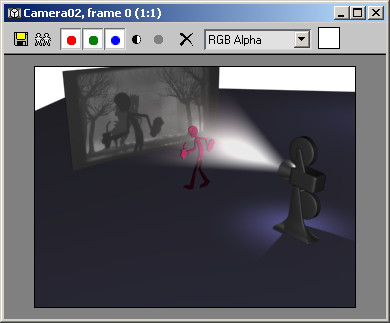
In the rendered image, you can see an image being projected onto a screen, with a cutout of a person walking in front of the projector casting a shadow onto the screen.

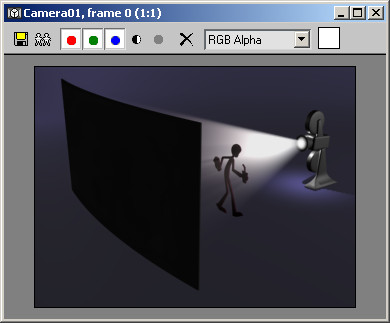
From this perspective, you can see the rear of the screen, but no image or shadow appear on it. You'll make the scene look more realistic by applying the translucent shader.
Change the shader:
The material is selected. Its name is Screen, and you can tell that it's applied to the selected Screen object because of the solid white triangles in the corners.
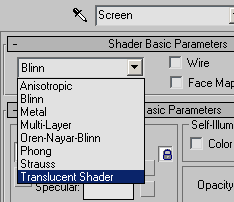
Currently, the Screen material uses the Blinn shader, which is the default shader used by the Standard material.

The name of the second rollout changes to Translucent Basic Parameters and a new Translucency group box appears at the bottom of the rollout.
You control the degree and color of translucency with the Translucent Clr (Color) setting. By default, this color is black, which effectively turns off translucency.
By using a shade of gray, you change the translucency amount while maintaining a neutral tone for the translucent material.

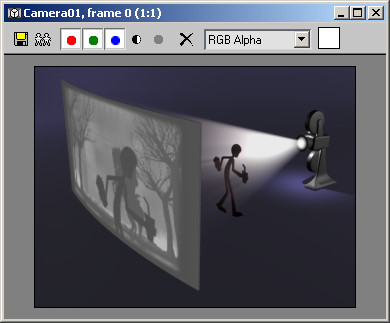
Now you can see the projected image and the shadow from the rear.
You can load this version of the scene from the file tut_translucent_shader_finish.max.
The translucent color has no effect on the diffuse color, and vice-versa. For realistic results, use the same colors for both.
You learned how to work with the Translucent shader and use it to simulate the effect of an image shining through a projection screen. Other types of objects exhibit translucency as well, such as plastic and frosted glass. See if you can model such an object and give it a realistic look with the Translucent shader.