The PathDeform modifier takes an object and stretches it along a path. By animating the amount of stretch, you can use it to create the effect of a line growing over time.

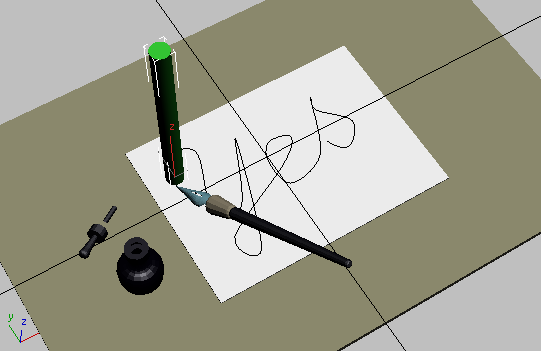
Create a cylinder over the start of the line.
These values will give the cylinder enough segmentation to stretch over the path. Before you create the path deform, you'll hide the paper, so it'll be easier to see the new object.
The paper disappears from view.
The Path Deform rollout parameters appear in the Modify panel.
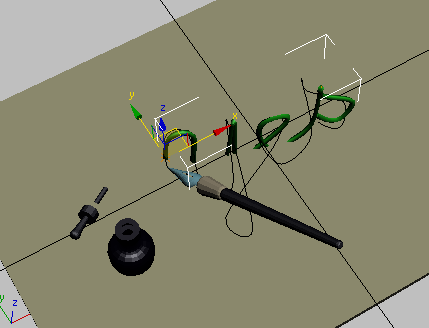
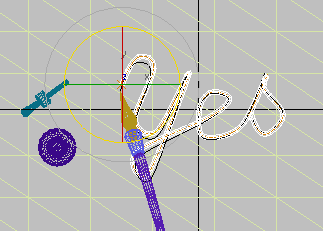
The cylinder deforms in the viewport into the first few bends of the letter Y. However, it is rotated along its Z axis. Later, you’ll rotate the cylinder so that it lies on top of the line.

The deformed cylinder has the wrong orientation.
 With the modified cylinder
still selected, turn on Select And Rotate.
With the modified cylinder
still selected, turn on Select And Rotate.
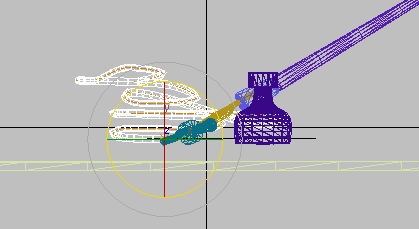
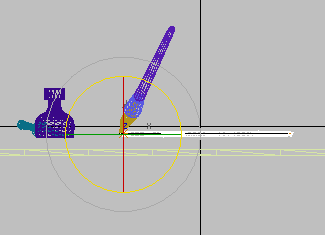
Tipping over the cylinder in the Left view

Finish leveling the cylinder in the Front view.

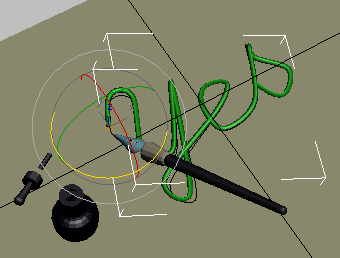
Align the cylinder with the animation path in the Top view.
 In the Top viewport, you
might also want to move the cylinder a bit so it aligns well with
the path.
In the Top viewport, you
might also want to move the cylinder a bit so it aligns well with
the path.
Cylinder aligned with path in the Camera01 viewport
Next, you'll keyframe the stretch so the line grows.
Make the ink black:
Set up the scene for the final animation:
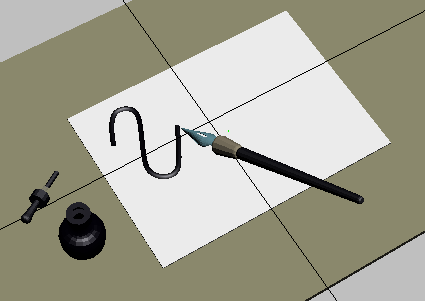
The paper is visible once again.
The animation path is now hidden.
Keyframe the stretch:



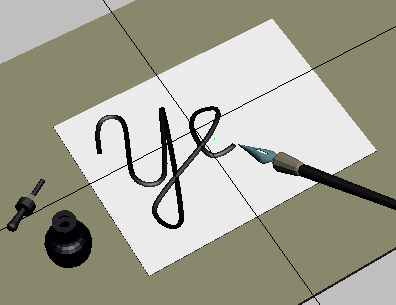
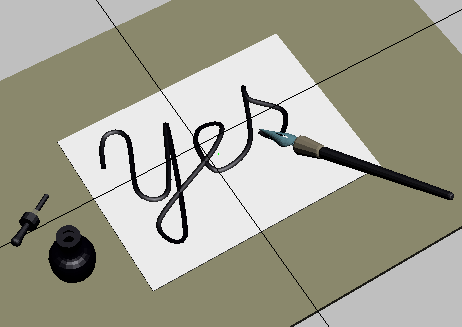
Pen writes onto the paper.
You'll notice the line and the pen are not in perfect synchronization. If you want to take the time, you can fix this by completing these steps:
 Move forward one frame at
a time by clicking Next Frame. Whenever you see the path out of
sync, adjust the Stretch value.
Move forward one frame at
a time by clicking Next Frame. Whenever you see the path out of
sync, adjust the Stretch value.If you don’t want to adjust Stretch one frame at a time, you can open write_on_yes_anim_complete.max to see the finished result.
In this tutorial, you have learned to create animation using path deform. You have learned to draw a line on an object by snapping to faces, then use that line as a path for the animation of the pen. The same line was used as the path deform path to create the illusion of the line being drawn on the page. By animating the stretch parameter and synchronizing it with the animation of the pen, the illusion is complete.