To create the illusion of cartoon movement, traditional animators rely on a technique called squash and stretch. For example, if a cartoon villain runs off a cliff, he will not descend to earth until he notices that he is suspended in the air. When he does descend, he will stretch on the way down, and then squash when he hits the desert floor.
In this topic, you’ll add a little squash and stretch automatically to a Ping-Pong ball using the Flex modifier.

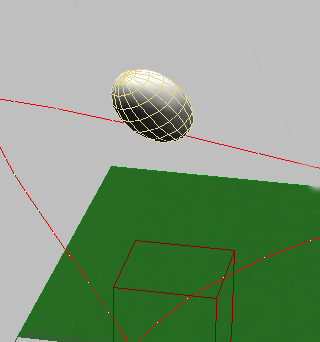
Flex modifier creating squash and stretch
Use the Flex modifier to generate squash and stretch:
All the files necessary for this tutorial are provided on the program disc in the \tutorials\intro_to_animation directory. Before starting the tutorials, copy the \tutorials folder from the disc to your local program installation.
There's a little too much squash and stretch.
The ball is automatically stretched by the movement along the path. You can adjust a path value to improve this.
Still another approach is to set all the keys yourself using a Stretch modifier to distort the ball. As mentioned earlier, you could squash the ball by putting an XForm modifier on it and then using Non-uniform Scale to reshape the gizmo. You could also squash the ball using free-form deformation (FFD) modifiers. Or you could use a Path Deform modifier. There are many possibilities.
In these Animation tutorials you have been introduced to the techniques of creating animation. You have learned to animate a bouncing ball using the Auto Key button and transforms. You have learned to control in-betweens using key interpolation and ghosting, and how to loop animation using Track View controls. You've learned about animating with dummy objects, using the Dope Sheet editor and weighted list controllers. Finally you've created squash and stretch effects using the flex modifier.