Creating Transparency

Introduction to Materials and Mapping

Creating Multi/Sub-Object Materials

Mapping and Mapping Coordinates
Adding
images and textures to a material is one of the most important techniques
for creating realistic effects. In this lesson, you learn how to
add texture maps and bump maps to a material. You also learn how
to position a map on the surface of an object by adjusting the mapping
coordinates of the material.
- The
files for this lesson can be found in the tutorials/intro_to_materials folder.
Make
a texture map:
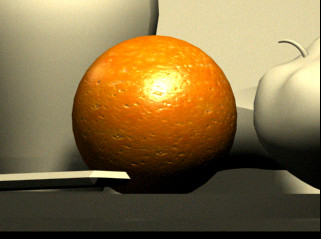
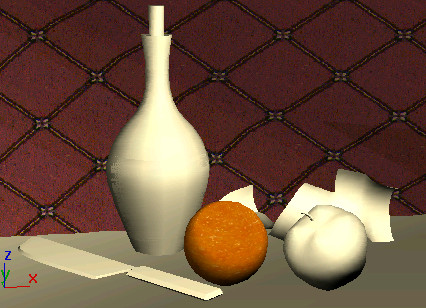
Suppose you want to make a realistic orange
in your scene. The most direct way is to use a realistic image as
the texture map in the diffuse component of a material. In other
words, you replace the overall color with an overall texture. Here
are the basic steps:
- Buy
an orange and photograph it.
- Crop
a portion of the photograph.
- Digitize
the cropped portion with a scanner or digital camera.
- Load
this image into your computer.
- Apply
the image as a diffuse map.
Add
a texture map to a material:
The digitized bitmap you are going to use is
already being used by the orange material in the first sample slot.
You can therefore browse for the bitmap from the Material Editor.
- Open intro_materials3.max.
- Press M to open the Material Editor. Set
the display to 5 x 3 Sample Windows, if it isn't already.
- Click
an empty material, such as the one in the center of the third row
of sample spheres. Rename it myorangematerial.
- On
the Blinn Basic Parameters rollout, click the map selector button
to the right of the Diffuse color swatch to display the Material/Map Browser.
- In
the Browse From group, choose Material (Mtl) Editor.
-
 Click
View Small Icons.
Click
View Small Icons.All the images that are currently loaded appear
as small thumbnails.
-
 Click
View Large Icons.
Click
View Large Icons.The thumbnails appear larger.
- Click
the image labeled Diffuse Color: Orange (orangetex.jpg) and
click OK. On the Instance Or Copy dialog, choose Copy and click
OK again.
The Material/Map Browser closes and the orange
texture map appears in the material sample, but not in the viewport.
-
 To display
the texture map in the viewport, click the Show Map In Viewport
on the Material Editor toolbar.
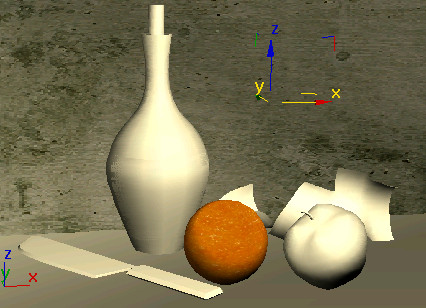
To display
the texture map in the viewport, click the Show Map In Viewport
on the Material Editor toolbar.The orange texture map appears in the viewport.
Note on Mapping Coordinates and Viewport
Visibility
The orange map shows in the viewport because
the orange object has mapping coordinates applied to it. Like other
parametric objects in 3ds Max,
the sphere of the orange generated its own mapping coordinates when
created. This is not necessarily the case with editable meshes and
many other types of geometry.
If the object in the scene didn't have mapping
coordinates, the map wouldn't appear in the viewport, even if Show
Map In Viewport is on. In that case, you can add a UVW Map modifier to
the object to make the texture display.
If the texture map still doesn't display, you
can move the gizmo of the UVW Map modifier, and experiment with
the Offset, Tiling, and Angle parameters in the Coordinates rollout.
This will be covered later in the tutorial.
Add
a bump map:
The texture on the orange looks all right, but
a real orange peel has a pitted surface. You can simulate this and
add realism by using bump mapping. This won't show up in the viewport,
but is visible when you render.
- Select
the orange in the viewport.
- Click
the myorangematerial sample sphere
you worked with in the previous section.
-
 Click
Go To Parent to access the material level.
Click
Go To Parent to access the material level. - Scroll
down and open the Maps rollout.
- Drag
the orangetex.jpg map from Diffuse
Color to Bump. Choose Copy and click OK.
- Set
the Bump Amount to −100.
There is no change in the viewport.
To really see the effect, you'll need to render
the scene. It would also be a good idea to zoom in and see what's
happening to the orange.
- Activate
the Front viewport. Select the orange, if it isn't already selected.
- In
the viewport navigation controls, use Arc Rotate Selected to rotate
around the orange and get a good view (the viewport will switch
to User type). Zoom so the orange fills up most of the viewport.
- Render
the Front viewport.
- Drag
the orange material in the first sample
slot from the Material Editor to the Orange object in the viewport.
Nothing will change in the viewport, but this
will let you use the experimental material for other purposes later
in this exercise.
- Press F so the viewport returns to Front
view.
Use
mapping coordinates and tiling:
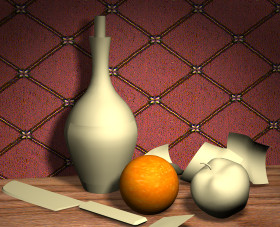
In this procedure, you use the concrete wall
behind the objects to learn about mapping and tiling.
- From
the Material Editor, drag the concrete material
(second row, fourth sphere) onto the wall object (named L-Ext01).
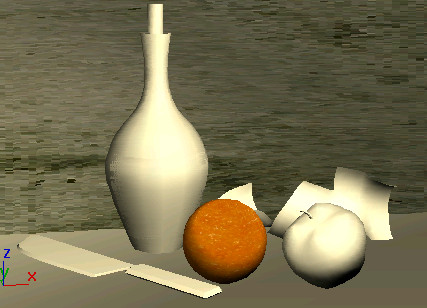
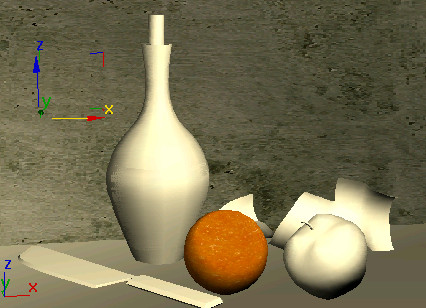
The concrete shows up in the camera viewport
because the parametric object has generated its own mapping coordinates.
But the concrete doesn't look quite right on the wall.
- Select
the wall object (L-Ext01), then from the Modifiers
menu > UV Coordinates submenu choose UVW Map.
The concrete changes appearance in the viewport.
- Right-click
in the Camera01 viewport to activate it.
- In
the Modify panel, scroll down to the Alignment group.
- Change
the Alignment from Z to Y to X.
Choose the one that looks correct; probably
Y.
- In
the Modifier Stack, expand the UVW Mapping entry to see the Gizmo.
Click the Gizmo entry to highlight it.
-
 On the
Main toolbar, turn on Select And Move. In the viewport, and drag
the gizmo for the mapping modifier to move the map.
On the
Main toolbar, turn on Select And Move. In the viewport, and drag
the gizmo for the mapping modifier to move the map.The concrete bitmap shifts behind the objects.
To
control placement of texture maps:
- Move
the UVW Mapping gizmo.
- Change
the map's Offset values.
To
control tiling of texture maps:
- Change
the map's Tiling values.
- Change
the UVW Mapping modifier's Tile values.
Create
wallpaper with a tile pattern:
- On
the Modify panel, click Gizmo again to turn off sub-object selection.
- In
the Material Editor, choose the concrete material.
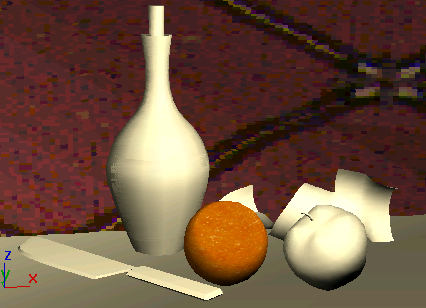
- Change
the name of the material to background.
- On
the Maps rollout, click the concgren.jpg map.
The rollouts change to the level of this map.
- On
the Bitmap Parameters rollout, select the Bitmap button, which contains
the path to the concgren.jpg map. You'll replace
this map with a tile pattern to create some wallpaper.
- On
the Select Bitmap Image File dialog, change the Files of Type to
Targa Image File and choose pat0039.tga.
-
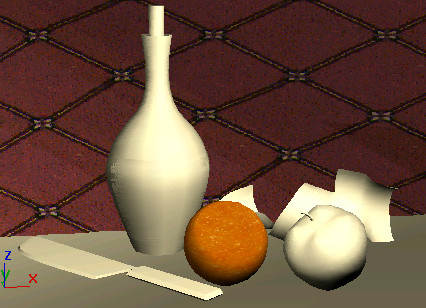
 Turn
on Show Map in Viewport.
Turn
on Show Map in Viewport.A diamond pattern appears on the wall.
- On
the Coordinates rollout, set U Tiling and V Tiling to 4.
- Change
the U tiling by clicking the spinner until the tiling value is approximately 5.7.
This makes the pattern proportions more even.
On some systems, the diamond pattern might be
skewed in the Camera viewport. To correct this, right-click the
Camera01 viewport label and choose Texture Correction.
- See
what happens when you add blurring and then render. Also try working
with Blur Offset. Try setting the Coordinate rollout Blur parameter
to 1.5 and Blur Offset to 0.1.
When you're finished experimenting with Blur, return the Blur setting
to 1.0.
Use
opacity mapping to make a leaf:
You can use the leaf objects in the scene to
experience a unique type of mapping. The leaf is created with a
simple box mapped with a texture map and an opacity map.
The texture is a photo of a leaf.
The opacity map is a mask of white and black.
The black becomes transparent when rendered.
-
 On the
toolbar, open the Named Selection Sets list and choose the set named leavesandbase.
On the
toolbar, open the Named Selection Sets list and choose the set named leavesandbase. - Right-click
in the active viewport and choose Hide Unselected.
The leaves and the base are now the only objects
visible.
- Hold
down Ctrl and select
the base.
This deselects the plank base.
The objects are really just thin boxes that
have Bend and Twist modifiers applied to them. They don't look anything
like leaves right now.
- Drag
the leaf material from the Material Editor onto the leaves in the
scene.
- When
the Assign Material dialog appears, choose Assign to Selection and
click OK.
The leaf material is applied to all four
leaves.
View
the rendered leaves:
In this procedure, you zoom in without affecting
your existing camera view.
Use
mapping coordinates:
Besides letting you see maps in the viewport,
mapping coordinates give you control of how a texture is applied
to the object. In this procedure, you'll add a UVW Map modifier
to the bottle label. In the next procedure, you crop the texture.
Simple mapping is often solved by adding planar
mapping coordinates and then working with the gizmo for adjustment.
Let's see how this works on the label of the bottle.
- Right-click
in the active viewport, and choose Unhide All. All the objects in
the scene reappear.
- Select
the orange, right-click, and choose Hide Selection in the Display
quadrant.
- Press H and select label01.
- Right-click
in the Front viewport to activate it, without affecting the selection
of the label. Then press G to
turn off the grid.
-
 Open
the Modify panel and add a UVW Map modifier to the label.
Open
the Modify panel and add a UVW Map modifier to the label. -
 Region
Zoom into the Front viewport so you have a better view of label01.
Region
Zoom into the Front viewport so you have a better view of label01. - Change
the Front viewport display to Smooth + Highlights.
- In
the Parameters rollout > Alignment group, turn on Region Fit and
draw a box slightly smaller than the label.
Region Fit lets you draw the gizmo to the size
you want.
- In
the Material Editor, click the label material.
-
 Use
Assign Material To Selection to apply the material onto the label.
Use
Assign Material To Selection to apply the material onto the label.
- Save
the scene as mymaterials3.max.
Crop
the texture:
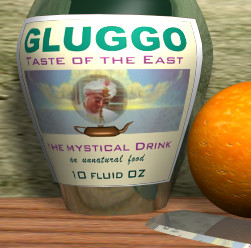
The Gluggo texture map doesn't really fit the
label properly, so you'll fix it by using the cropping features
of the Material Editor.
- In
the Material Editor > Maps rollout, click the Diffuse map button
labeled gluggo.jpg.
- In
the Bitmap Parameters > Cropping/Placement group, be sure Crop
is chosen. Click View Image.
A Specify Cropping/Placement window is displayed
showing the label bitmap.
- Crop
the Gluggo label by dragging the handles on the corners and sides
of the selection region. Crop so the dark edge at the top is outside
the selection region. Close the window.
- Turn
on Apply, if it isn't on already.
The dark edge no longer appears on the label
in the viewport. Adjust the length and width of the modifier so
that the map fits the label better.
Add
a sticker on the label:
- Assume
a scenario in which the Gluggo brand has been purchased by Gulpco.
It's your job to redo the image with the new Gluggo-Gulpco label.
In the following procedures, you'll put a Gulpco sticker onto the
label to add the new company name. As you do this, you'll learn
about multiple channels and UVW coordinates.
Set
up the mapping modifier:
- Press H and select label01, if
it's not already selected.
- Right-click
in the active viewport and choose Hide Unselected.
Everything disappears except for the label.
- In
the Front viewport, zoom in on the label.
- Go
to the Modify Panel and check the modifier stack.
The label already has a UVW Mapping modifier
applied to it.
- Right-click
the UVW Mapping modifier and choose Rename.
- Rename
the UVW Mapping modifier to Gluggo label.
- Scroll
down to the Channel group and change the map channel to 3.
The label changes orientation in the viewport.
Set
up the label material:
- In
the Material Editor, click the label material
if it's not already active.
- Click
the map button next to the Diffuse color swatch to open the Bitmap
map rollouts, if necessary.
- In
the Coordinates rollout, change the Map Channel for the label map
to 3.
Now the label map will use the mapping from
the Gluggo label modifier, because
they both use the same map channel.
Select
faces:
Here, you'll select the faces where the Gulpco
sticker will go.
- In
the Front viewport, change the display to Edged Faces (press F4).
- In
the modifier stack, click Editable Mesh.
-
 Turn
on Polygon selection.
Turn
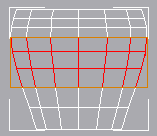
on Polygon selection. - Select
the three rows of faces in the middle of the label.
- Scroll
down to the Surface Properties rollout > Material group and change
Set ID to 2 for these faces.
- Exit
the Polygon sub-object level.
This is an important step. If you don't turn
off Polygon selection, what follows will not work as expected.
- With
the Editable Mesh still selected, add a second UVW Map modifier.
The new UVW Mapping modifier is inserted in
the stack between the Gluggo label modifier and the
Editable Mesh. It will supply the mapping coordinates for the Gulpco sticker.
- Right-click
the new UVW Mapping modifier and rename it Sticker.
- Scroll
down to the Channel group and set Map Channel to 2.
Convert
to a multi/sub-object material:
You'll use the original label as a base for
the new label.
-
 On the
Material Editor toolbar, click Go To Parent.
On the
Material Editor toolbar, click Go To Parent. - Choose
the material label and click the Standard button.
- In
the Material/Map browser, make sure the Browse From group is set
to New.
- Double-click
the Multi/Sub-Object entry. In the Replace Material dialog, make
sure Keep Old Material As Sub-material is chosen, then click OK.
- In
the Multi/Sub-Object Basic Parameters rollout, click Set Number.
Change Number Of Materials to 2 and click
OK.
- In
the Name field next to the label material, type Gluggo.
- In
the Name field next to the second material, type Gulpco.
Add
a map to the second sub-material:
- Click
the second material.
- Click
the map button to the right of the Diffuse color swatch.
- On
the Material/Map Browser dialog, make sure Browse From is set to
New, then double-click the Bitmap list entry. The Select Bitmap Image
File dialog opens.
- Navigate
to the tutorials\intro_to_materials directory
and choose gulpco.jpg.
- On
the Coordinates rollout, set the Map Channel to 2.
-
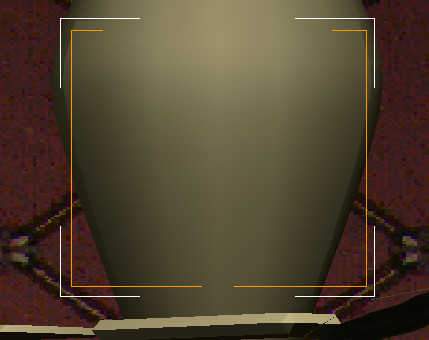
 Click
Show Map In Viewport. The second map appears in the viewport, layered
on top of the first.
Click
Show Map In Viewport. The second map appears in the viewport, layered
on top of the first.
- Adjust
the Offset and Tiling settings for the Gulpco map until
it's centered on the bottle.
- Repeat
the process for the Gluggo material so that the map
is centered behind the Gulpco label.
- Save
your work again as mymaterials3.max
.

![]()
 To display
the texture map in the viewport, click the Show Map In Viewport
on the Material Editor toolbar.
To display
the texture map in the viewport, click the Show Map In Viewport
on the Material Editor toolbar. Click
Go To Parent to access the material level.
Click
Go To Parent to access the material level.



 On the
Main toolbar, turn on Select And Move. In the viewport, and drag
the gizmo for the mapping modifier to move the map.
On the
Main toolbar, turn on Select And Move. In the viewport, and drag
the gizmo for the mapping modifier to move the map.
 Turn
on Show Map in Viewport.
Turn
on Show Map in Viewport.




 On the
toolbar, open the Named Selection Sets list and choose the set named leavesandbase.
On the
toolbar, open the Named Selection Sets list and choose the set named leavesandbase. 



 Open
the Modify panel and add a UVW Map modifier to the label.
Open
the Modify panel and add a UVW Map modifier to the label. Region
Zoom into the Front viewport so you have a better view of label01.
Region
Zoom into the Front viewport so you have a better view of label01.
 Use
Assign Material To Selection to apply the material onto the label.
Use
Assign Material To Selection to apply the material onto the label.



 Turn
on Polygon selection.
Turn
on Polygon selection.

 On the
Material Editor toolbar, click Go To Parent.
On the
Material Editor toolbar, click Go To Parent. Click
Show Map In Viewport. The second map appears in the viewport, layered
on top of the first.
Click
Show Map In Viewport. The second map appears in the viewport, layered
on top of the first.
